先日、LINEがAPIを刷新したようなのでいい機会だしAWSのLamdbaとAPIGatewayを使って実装してみた。

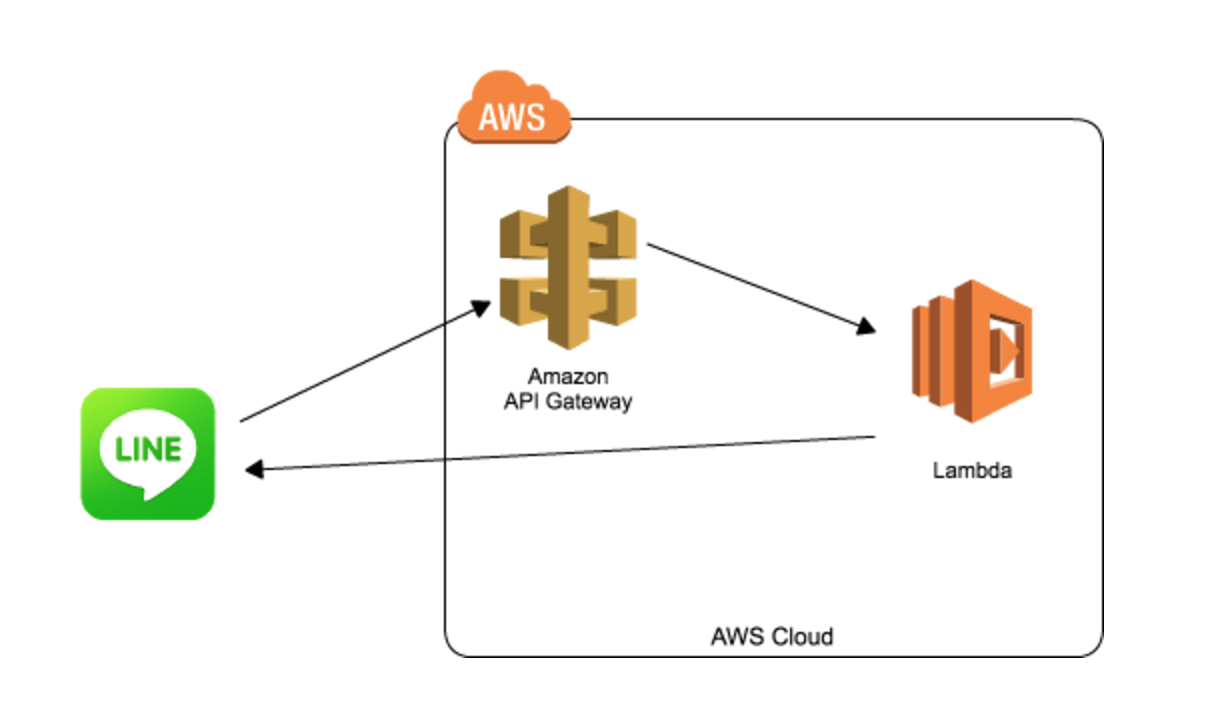
アーキテクチャ図
ひょろひょろの図でスイマセンw
処理の流れはこんな感じです
- LINE BOTがいるチャットでメッセージ送信
(例えばiPhoneなどの端末でメッセージをPOSTする) - LINE側でWebhookが実行される
(Bot管理画面で設定した URL = APIGateway にデータがPOSTされる) - APIGateway経由でLambdaが起動する
- LambdaにLINEへのPOSTを実行
(Botが発言する)
では、作業内容をざっくり書いていきます。
LINEのBot作成
LINEの公式サイトへ登録すると利用することができます。
https://business.line.me/ja/services/bot
この中の「Messaging API を始める」を押して始めちゃってください!
https://developers.line.me/messaging-api/getting-started
このドキュメントに、MessagingAPIの有効化をする方法が乗っています。
(動画がわかりやすい!)
AWSでLambdaを作成
今回はnodeで作成してみました。
AWSのLamdbaのページから新しいfunctionを作成しようとすると、
「Select blueprint」っていうサンプル選ぶのがありますが今回はそれはスキップしてシンプルなものを用意しました。
以下のソースを使う場合は自己責任でお願いします^^;
var https = require('https');
var querystring = require('querystring');
exports.handler = (event, context, callback) => {
event.events.forEach(function(res) {
var postData = JSON.stringify({
"replyToken": res.replyToken,
"messages": [
{
type: 'text',
text: getResponseMessage(res.message.text),
}
]
});
// @TODO KMSで管理
var ChannelAccessToken = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var options = {
hostname: 'api.line.me',
path: '/v2/bot/message/reply',
port: 443,
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${ChannelAccessToken}`
}
};
var req = https.request(options, (res) => {
res.on('data', (chunk) => {
console.log(`data: ${chunk}`);
});
res.on('end', () => {
console.log('No more data in response.');
});
});
req.on('error', (e) => {
console.log(`Problem with request: ${e.message}`);
});
req.write(postData);
req.end();
});
callback(null, 'Success!');
};
var getResponseMessage = function(message) {
switch (message) {
case 'やっちゃえ':
return '日産';
case 'なんだよ':
return 'グラブってる?';
default:
return 'しらんがな';
}
}
※ 「ChannelAccessToken」の値は、LINEのボット管理画面で「Channel Access Token」を発行して貼り付けます。
※ いや、ほんとはそのままトークンを貼り付けるよりKMSを使ったりして暗号化したほうがいいと思うよ!自己責任で!
API Gatewayを用意
これなんか僕が説明するより、ドキュメント見たほうがわかりやすいですね!
https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/getting-started.html#getting-started-new-get
これ見ながらさっき作成したLambda関数を選択したらOk!
(POSTのメソッドを作成してね)
動かしてみよう
これで準備OK!
早速動かしてみると・・・

LINE BOT サンプルの実行結果
おお、返事きたきた!
まあ、今回は単純な文字列の完全一致だったけど、これを応用したら色々できそうな気がしますね!